Groupon
While at Groupon I worked on various things, including the Coupons, SEO, Search, and Things to Do products as well as various campaign designs.
Things To Do
Context: A Unique and Odd Booking Product
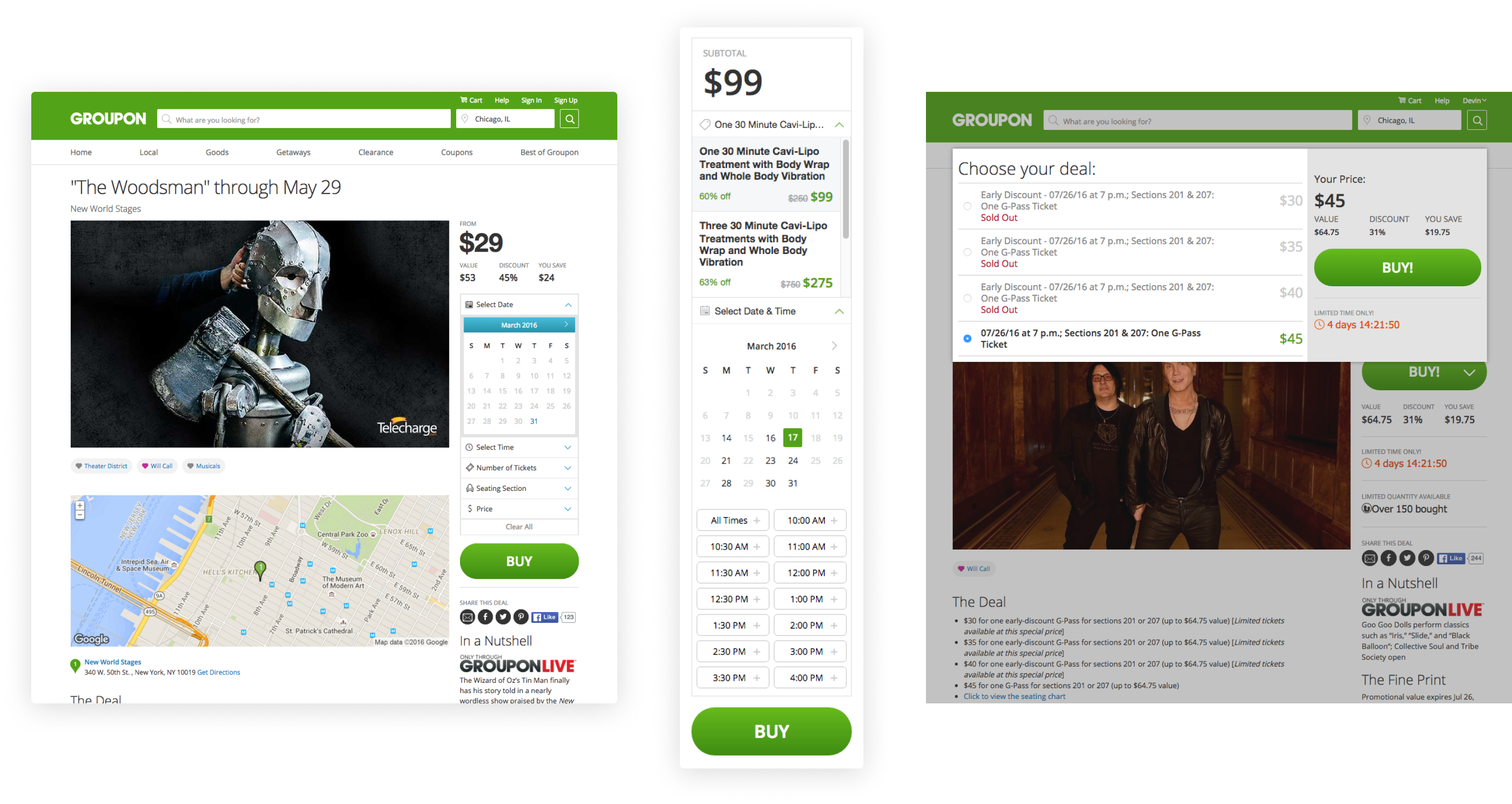
The GrouponLive booking experience is quite complex. Unlike a standard booking product GrouponLive doesn’t get unlimited access to an event. It gets groups of tickets for certain plays, concerts, and sporting events instead of entire venues like other booking products. This can make booking through Groupon a challenge for users.
On top of unique experience Groupon had designed many different experiences over the years, so a user could be presented with three different ways to buy a ticket for three different shows.

Past GrouponLive Experience
Objective: Streamline and Refine The Booking Experience
With all of the disparate experiences throughout the GrouponLive product we needed to streamline the booking experience for our customers. The previous experiences were so disparate because many of them had different inventories and required different experiences. That explains the different user experiences, but doesn’t explain the different design styles.
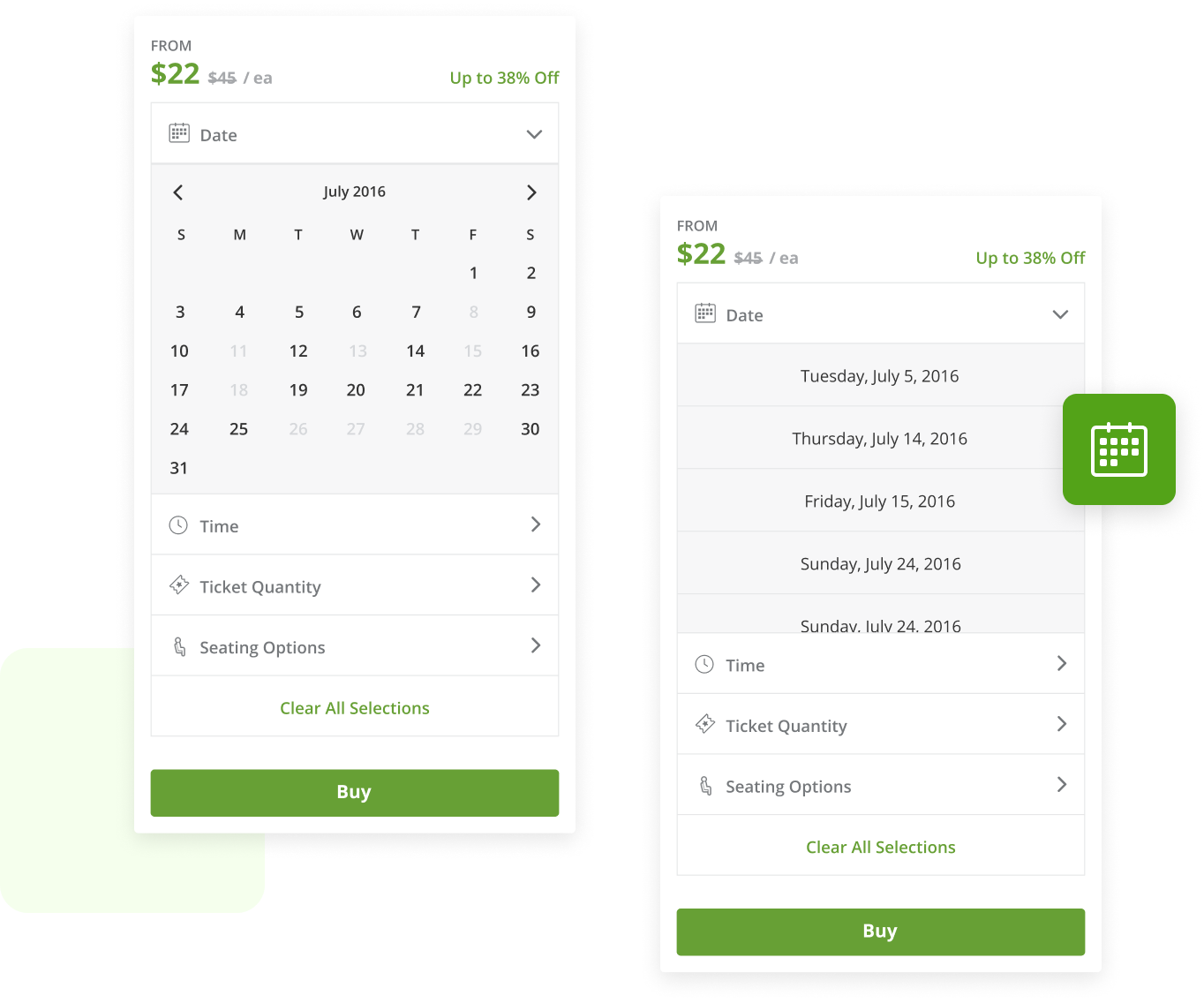
GrouponLive has different inventories for their events. For example, sometimes Groupon had just a couple of days of an event while other times it has an entire month. Internally we referred to those as dense and sparse. Dense is like most other booking products where we have a lot of dates of a specific event, or enough to fill up a month of a calendar somewhat consistently. Sparse means we have very few dates and can’t consistently fill up a calendar. This means we needed different ways to display dates because showing an empty calendar isn’t efficient.

Past GrouponLive Booking Widget with Dates Expanded
When we cannot consistently fill up a calendar it doesn’t make sense to show a standard date picker, so we had to come up with another way to display dates. We set a threshold of days where we move from a set of scrollable dates to a date picker. When there were more than 10 days we would display a calendar, but when there were less we would display a scrollable list. We decided on 10 because we display 5 dates at a time, so the user would only have to scroll twice to get through the list.

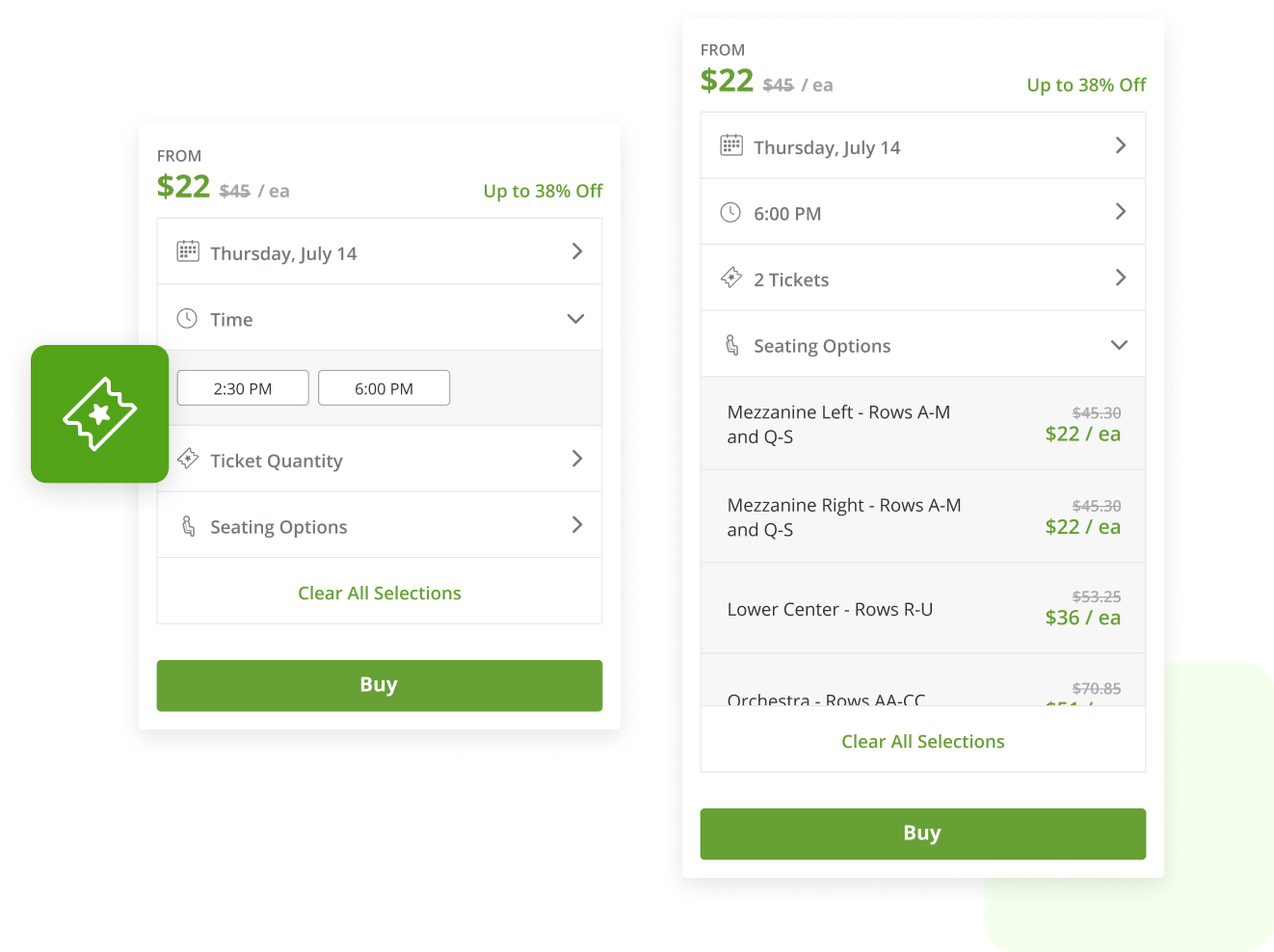
Past GrouponLive Booking Widget with Times and Seating Expanded
