Groupon
While at Groupon I worked on various things, including the Coupons, SEO, Search, and Things to Do products as well as various campaign designs.
Search
Context: Merchant Centric
Groupon was expanding into things like food delivery, beauty booking, market-rate hotels, coupons, and suggested weekend activities that are free for all. However, Groupon had always had a deal-centric approach. The deal-centric approach featured cards oriented around Groupon deals. Now that a merchant could offer not only multiple deals, but multiple deal types needed to switch our model so that our cards were centered around the merchant instead of the deal.

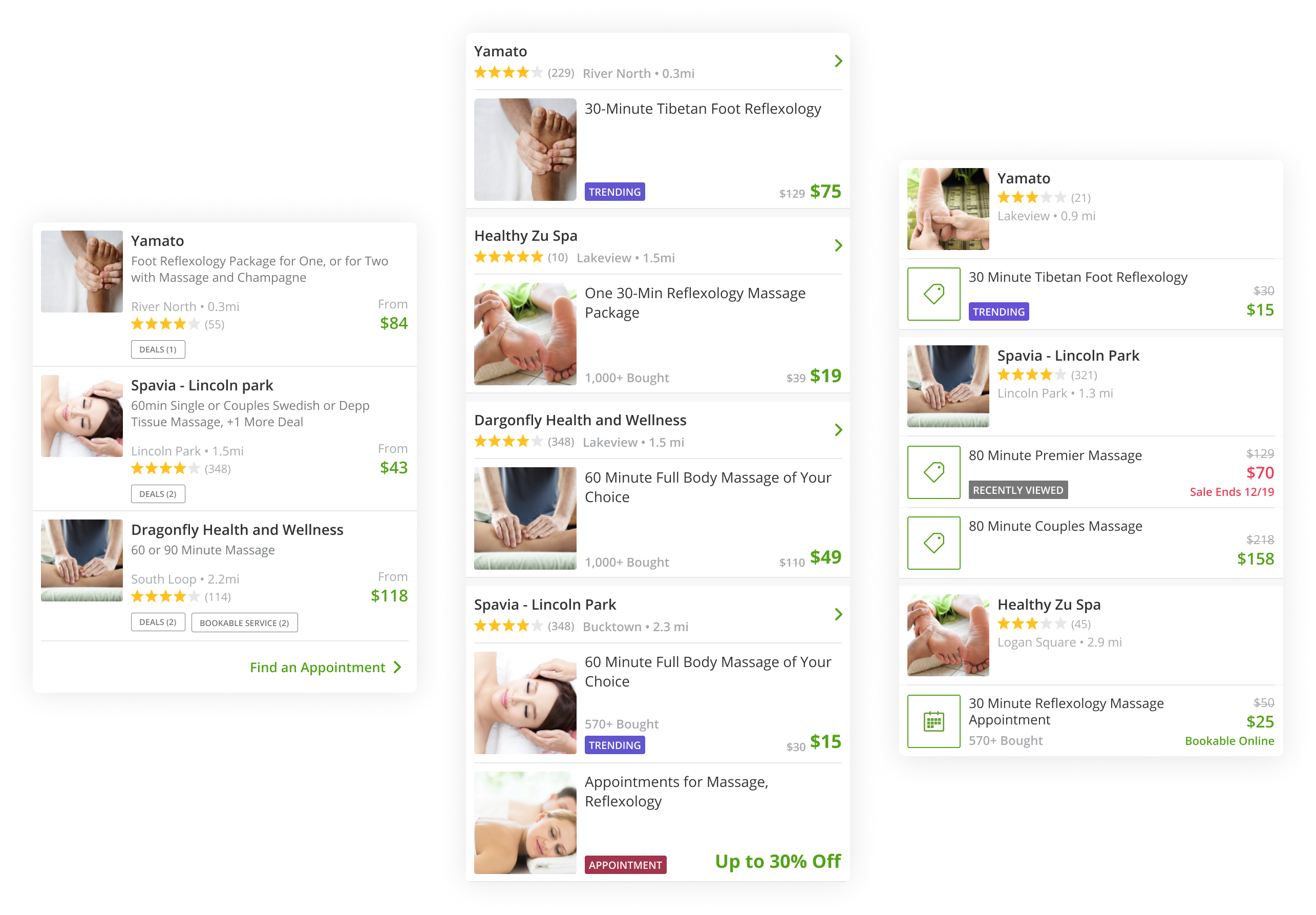
Early merchant-centric explorations
Objective: Find a Better Approach to Displaying Deals
There were a lot of different factors to take into consideration while working on this project. We needed to find a way to highlight the merchant as well as the deals. Each deal type had different pieces information that needed to be conveyed. For example, some merchants sold spa appointments with dates and times, while others were restaurants with amounts off meals. These merchants would all sit together, which meant we needed to make it consistent enough that our users could understand what was going on from card to card.
While we were set upon shifting from focusing on deals to focusing on merchants we needed to decide how much of a focus. Would the cards be focused on the deal, but grouped around the merchant or be focused on the merchant with deals attached. We ultimately decided to focus on the merchant with a secondary focus on the deals. We did this by utilizing a variety of icons to help quickly identify the type of deal it was along with a large image that broke that anchored the merchant. We limited to two deals as not to overwhelm the users. From the deal card the users could go to three different locations: the merchant page, a deal, or a list of all of the deals for that merchant.

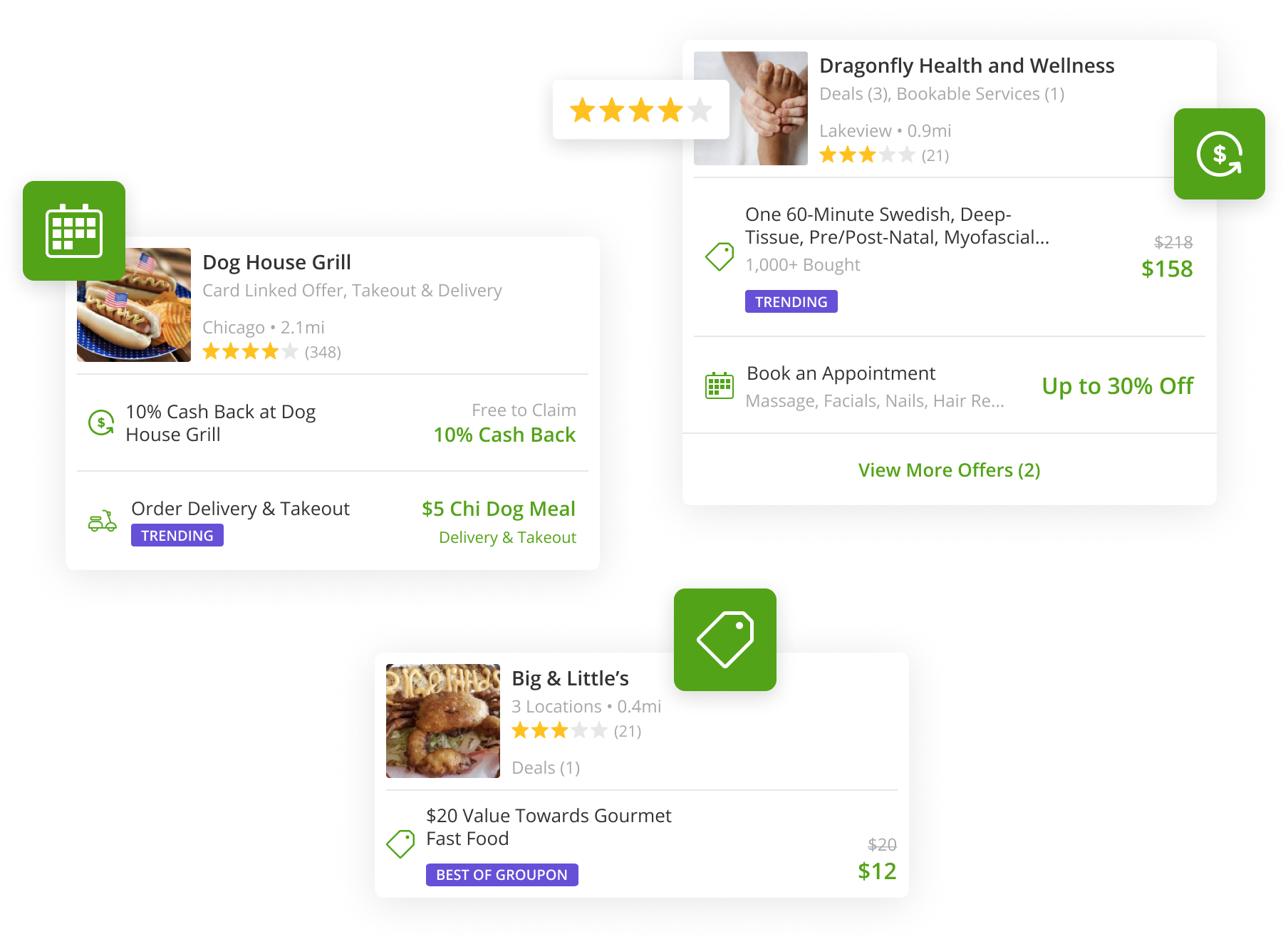
Final merchant-centric decisions
Once we narrowed our explorations down to a few final directions we utilized our user research team to get prototypes in front of actual Groupon users for moderated testing. Ultimately I left Groupon before the project was finished, but above are the final few directions we tested in front of users.
