CityBase
While at CityBase I built two products from the ground up, built a new brand for CityBase and managed all designs that went out into the world.
Citizen Wallet
CityBase developed a citizen wallet where a constituent can create a profile to store payment methods and link themselves to any accounts they have with the city. It was a successful product, but everything was hidden behind a log in.
When constituents arrived at our citizen wallet they were greeted with a log in screen. This screen gave no information about what they were about to sign up for or why. We needed a better way to introduce new users to this offering and help entice them to create a wallet and start making payments. This new starting point would allow them to get a preview of the citizen wallet as well as help them find potential payments before they signed up.

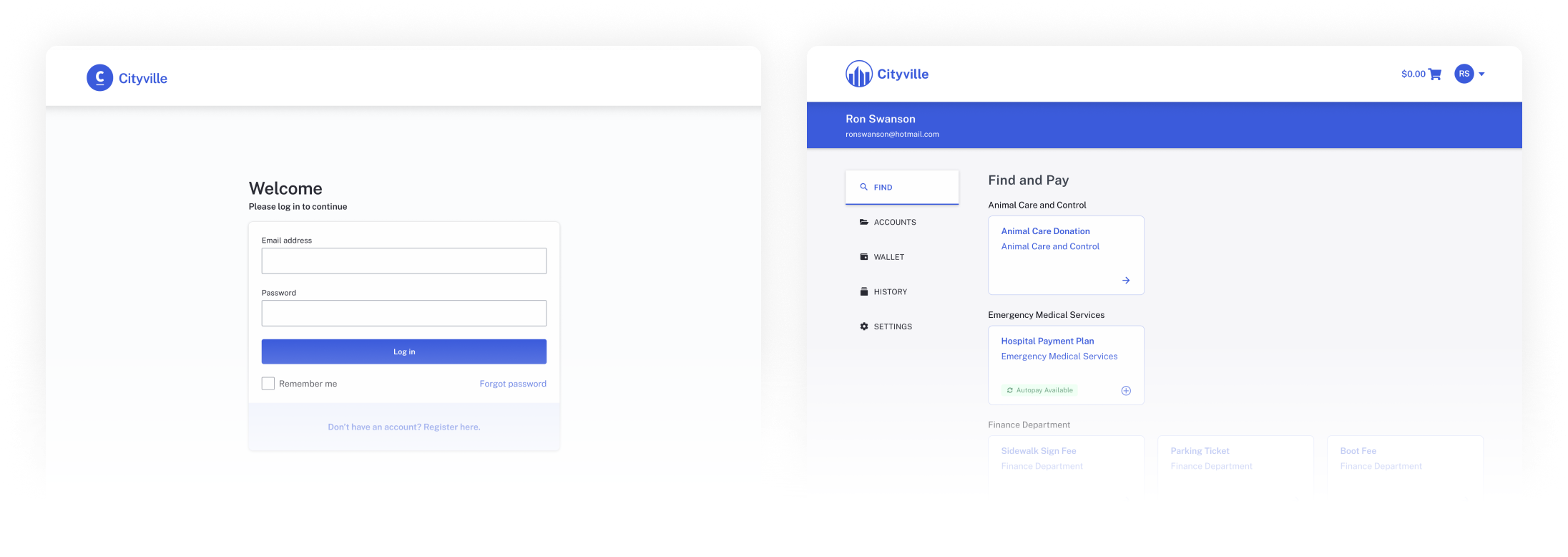
Previous Citizen Wallet log in/welcome page and find page
A More Welcoming Introduction
Through a few rounds of design critiques while coming up with a way to solve our logged out experience we realized that with a few tweaks, our current Find page would work perfectly. After all, the entire point of our citizen wallet product is for that citizen to be able to easily find a payment.
Organization: The find page as it was originally designed needed a few changes. First off, it was built with bigger clients in mind, hence the organizational structure of grouping debts under city agencies or departments. This organization method would make the page harder to use for residents of smaller cities that have fewer payments. Constituents also might not even know what departments exist in their city government let alone know which department holds the payment they needed to make.

Citizen Wallet 2.0
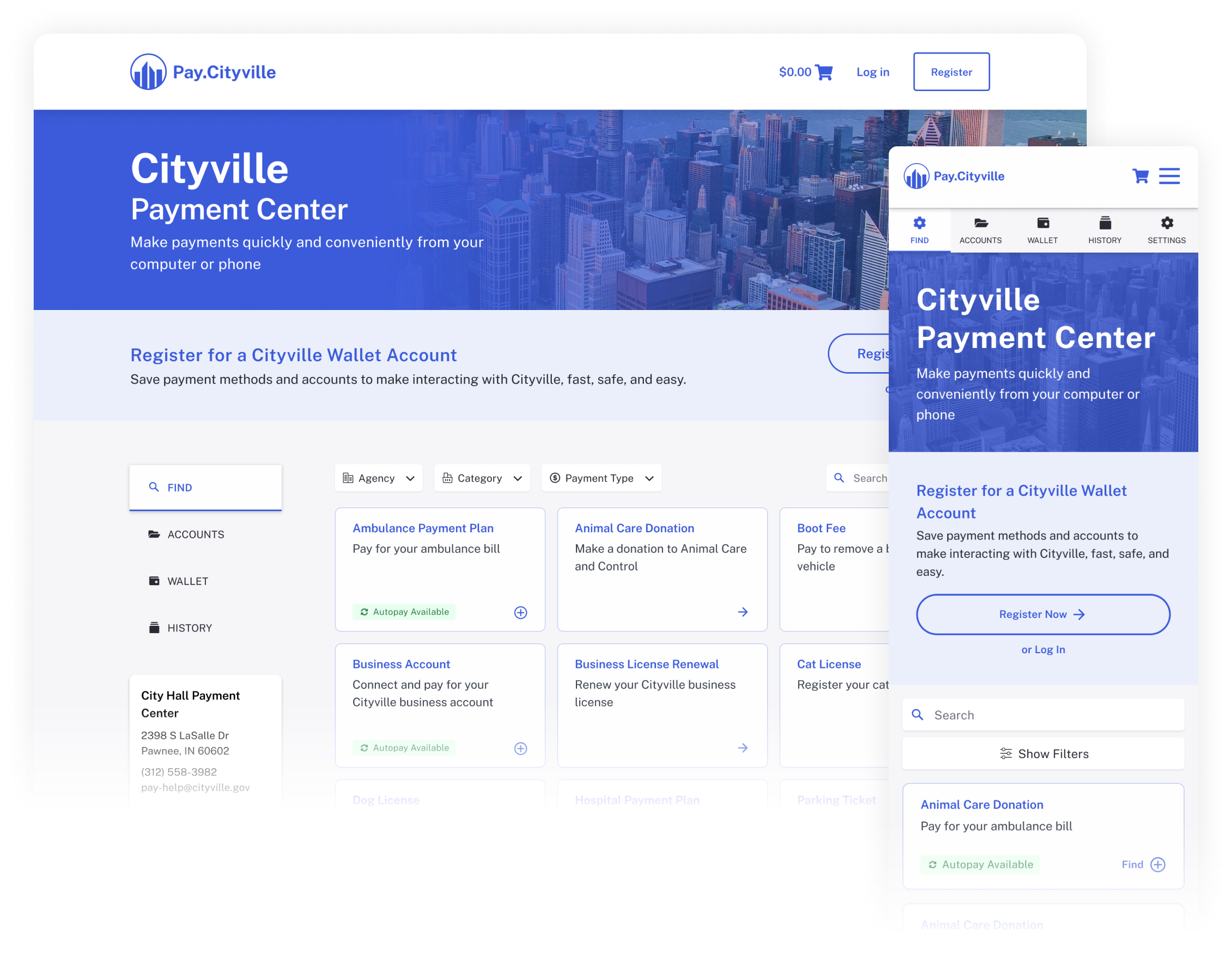
Marketing: This new find page needed to feature the benefits of signing up for an account. However, we didn’t want the marketing to take away from the main point of the page, which was to find a payment. To that end we tried to keep the footprint of the hero section and the register banner as light as possible while also trying to convey the benefits of creating an account.
Filters and Search: Cities come in all shapes and sizes and each has different needs. Some large cities might have dozens of payments, and would need search and filters, while other smaller cities might only have a few, and having a robust search and filter feature would be unnecessary. This is why it was designed in a way that could be turned on or off depending on the client.

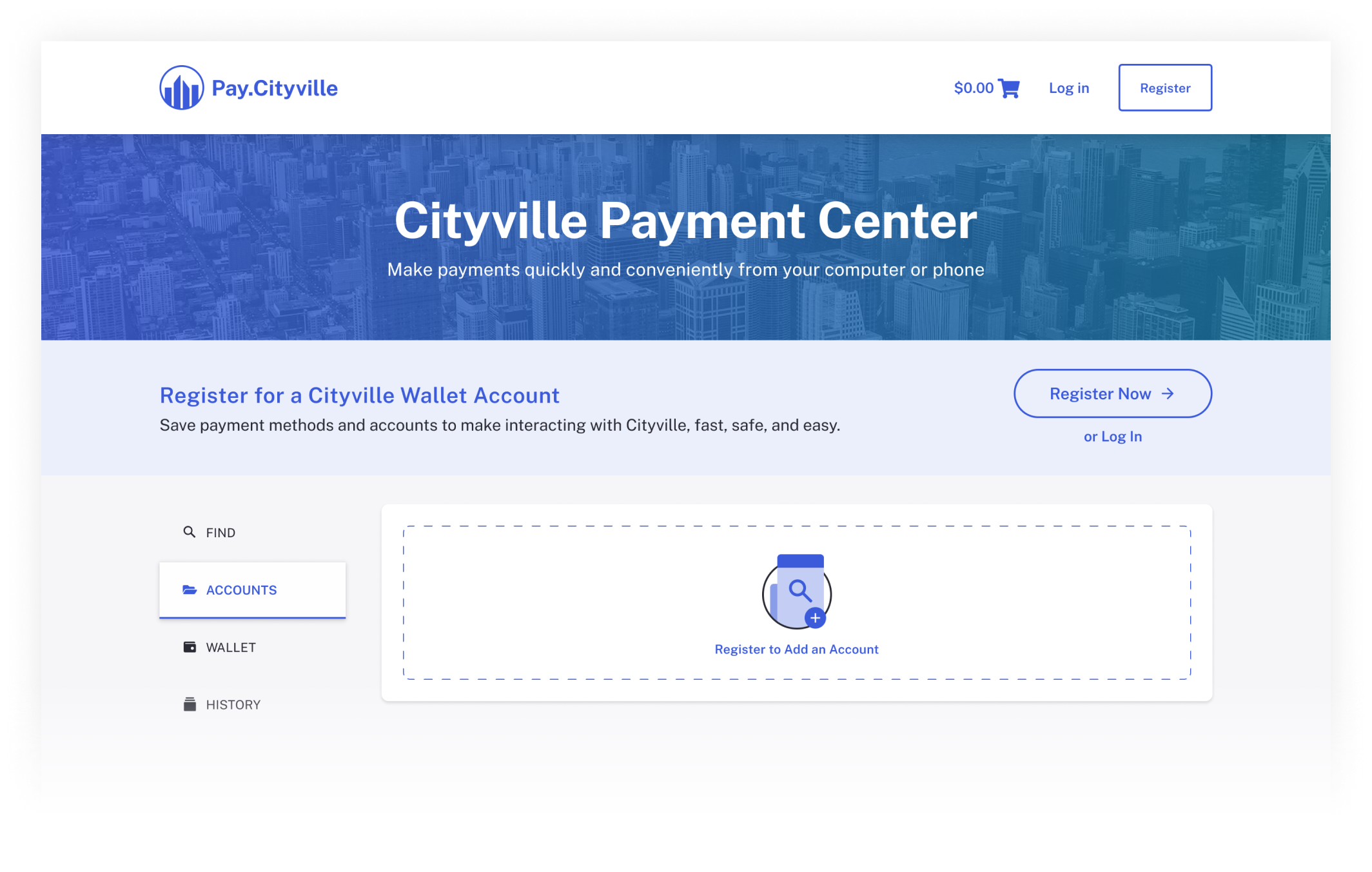
Citizen Wallet account page for a logged out user
Secondary Pages: The find page wasn’t the only page we had to account for. The other pages in this experience, for someone that is logged in are accounts, wallet, history, and settings. We had a choice to make, hide these pages or show empty states. We decided that it would be beneficial to show most of these pages in an empty state to give these new users a chance to see the features Citizen Wallet has to offer. We did decide to hide one page, the settings page. We hid the settings page because unlike the other pages it doesn’t house much useful information. It may provide valur in the future, but it’s current function is only to change the user’s name or password.
Logged In Users
When a user returns and has logged in we don’t need the hero section or the register banner. Instead of getting rid of the hero section, we decided to repurpose it on the Find page. One thing that we’ve always felt that the Citizen Wallet is missing is a dashboard that can give our users a quick glance at the most important things happening in the wallet.

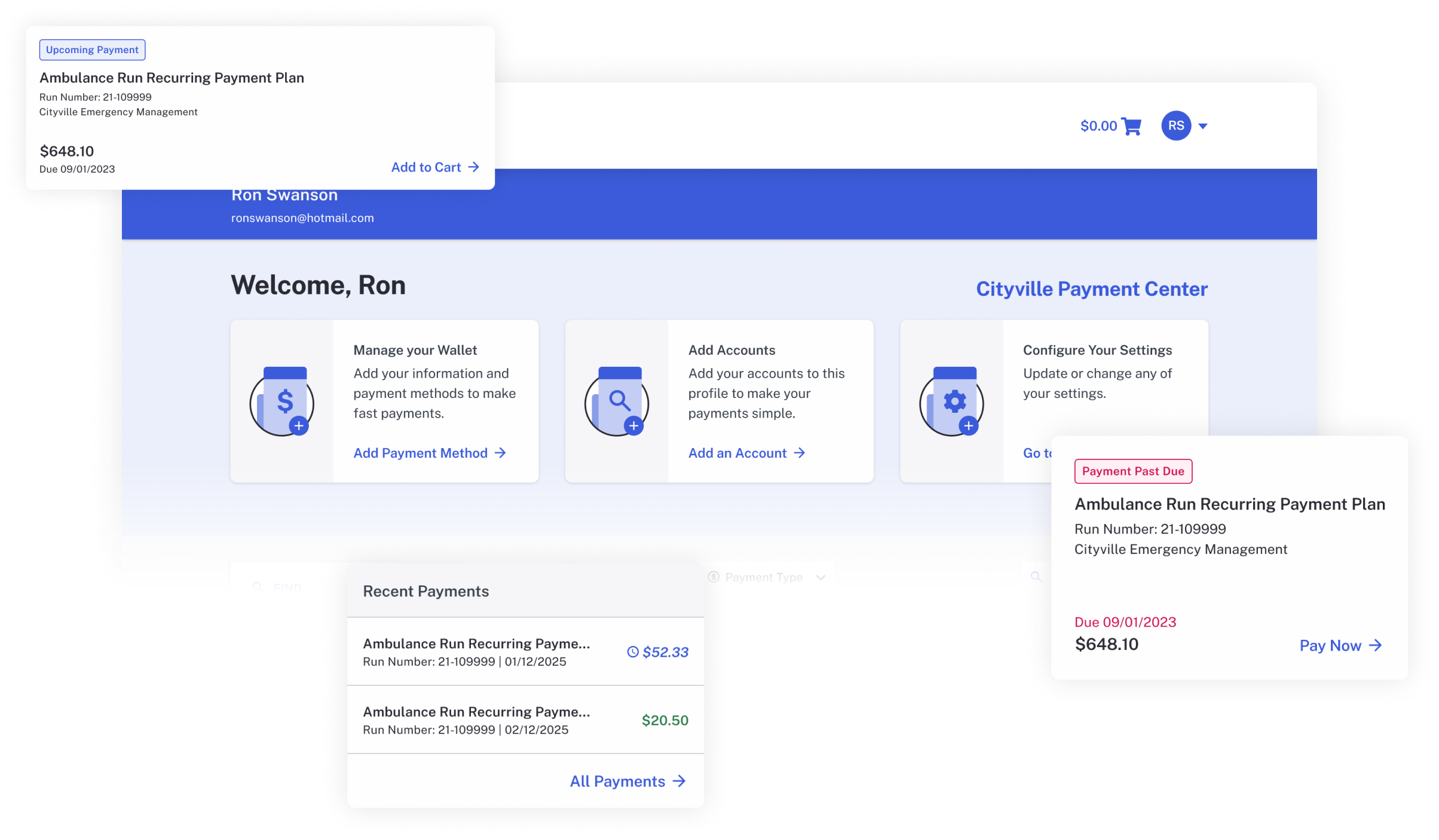
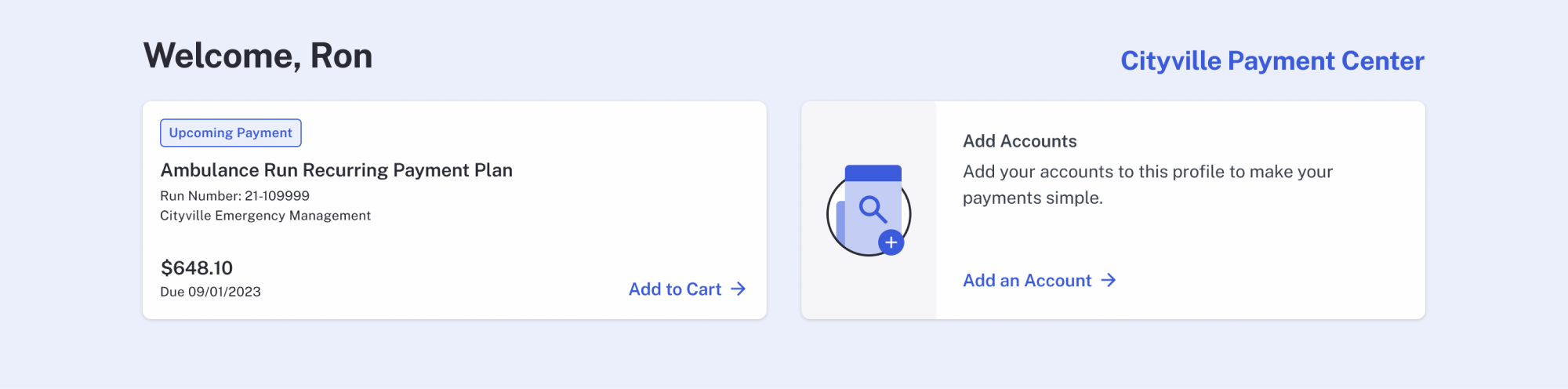
Citizen Profile dashboard section
The dashboard is as simple as a set of cards. When a new user logs in for the first time they will see three cards that describe the three main things a first time user can do. Those things are add a payment method to their wallet, find an account and link it to their profile, and change or update any personal information on the settings page.
Once the user adds a payment method, that card will go away. The same will happen with the add an account card once they add an account. When a user has both a linked account and a payment method stored they will start to see cards that are more relevant to their account.
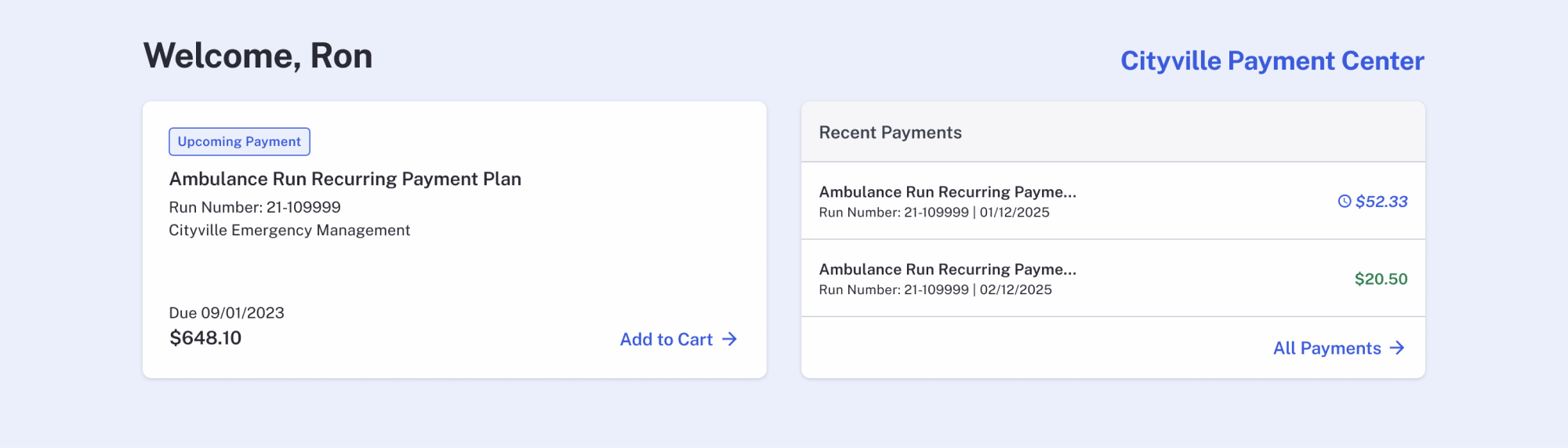
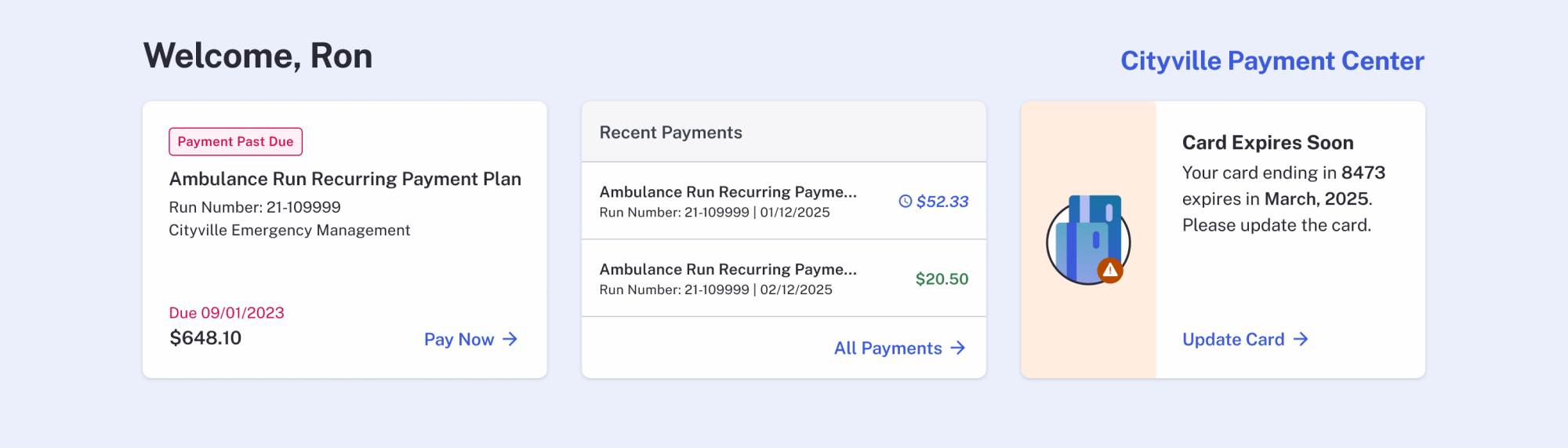
We designed cards for many different scenarios. There are cards for upcoming payments, past due payments, payment history, an expiring or expired card to name a few.

A user who has added a payment method and an account, but has made no payments

A user who has made payments

A user who has a payment past due and an expiring card
A Well Rounded Payment Solution
With all of these additions to the first version of the product we will have created a payment solution that can work for all different types of cities and municipalities. This feature set hasn’t been live long enough to gain enough insights to draw conclusions from, but the plan moving forward is to monitor the amount of accounts we have with existing clients and the percentage of constituents that sign up with new clients versus how many had signed up with existing clients on our first version of the product.
